このサイトは自分のメモ書きなのでコメント機能は不要なのですが、使ってるテーマのREADME.mdにこんなことが書かれてました
## Use [gitalk](https://github.com/gitalk/gitalk) to support comments
add to `config.toml`
[params.gitalk]
clientID = "Your client ID"
clientSecret = "Your client secret"
repo = "repo"
owner = "Your Github username"
admin = "Your Github username"
id = "location.pathname"
labels = "gitalk"
perPage = 30
pagerDirection = "last"
createIssueManually = true
distractionFreeMode = false
最初は「どうやらgitalkを使うとコメント機能が使えるらしい、ロマンだな。やるか」くらいの軽い気持ちだったのですが、案外詰まったので…
TL;DR
https://utteranc.es/ でscriptを生成して、適当なところに張り付ける
gitalk セキュリティゆるゆる問題
GitHub Application を登録して、README にも書いてあるように、諸々設定してあげればよいのですがconfig.tomlに機密情報を載せるのは流石に良くないです。
issueを見てみると、uglifyjsという難読化ツールを使うといいよ!と書いてありました。が、難読化はあくまで「難読化」なので頑張ったら外部の人でも復元できちゃうのでは?と思いgitalkはやめました
(他の中国語のサイトもいろいろと回ったのですが、これ以上は特になかったです。なぜ中国語のが多いかというと、中国からでもアクセスできるかららしい?)
Isso めんどくさい問題
他のコメントツールを調べてると、Isso を発見しました。ただ、これは自前でサーバーを用意する必要があるらしく、お金かかるしめんどくさいので止めました。
ちなみに、ロゴ?はソーナノです。かわいい

解決策:utterances
解決策はutterancesでした!中国サイトを彷徨ってるときに見つけました
これは、gitalkと同様に、GitHubのissueでコメントを管理してくれて、サーバーなども自前で用意する必要がなくめちゃ便利です!!!
When Utterances loads, the GitHub issue search API is used to find the issue associated with the page based on url, pathname or title. If we cannot find an issue that matches the page, no problem, utterances-bot will automatically create an issue the first time someone comments. To comment, users must authorize the utterances app to post on their behalf using the GitHub OAuth flow. Alternatively, users can comment on the GitHub issue directly.
Hugoへの導入方法は簡単で、
- パブリックなレポジトリを用意する(今回の場合だとgithub.ioのレポジトリ)
- 用意したレポジトリにhttps://github.com/apps/utterances をインストールする
- Hugoのそれっぽいところにコードを張り付ける
<script src="https://utteranc.es/client.js"
repo="itsuki-jp/itsuki-jp.github.io"
issue-term="title"
label="comments"
theme="github-dark"
crossorigin="anonymous"
async>
</script>
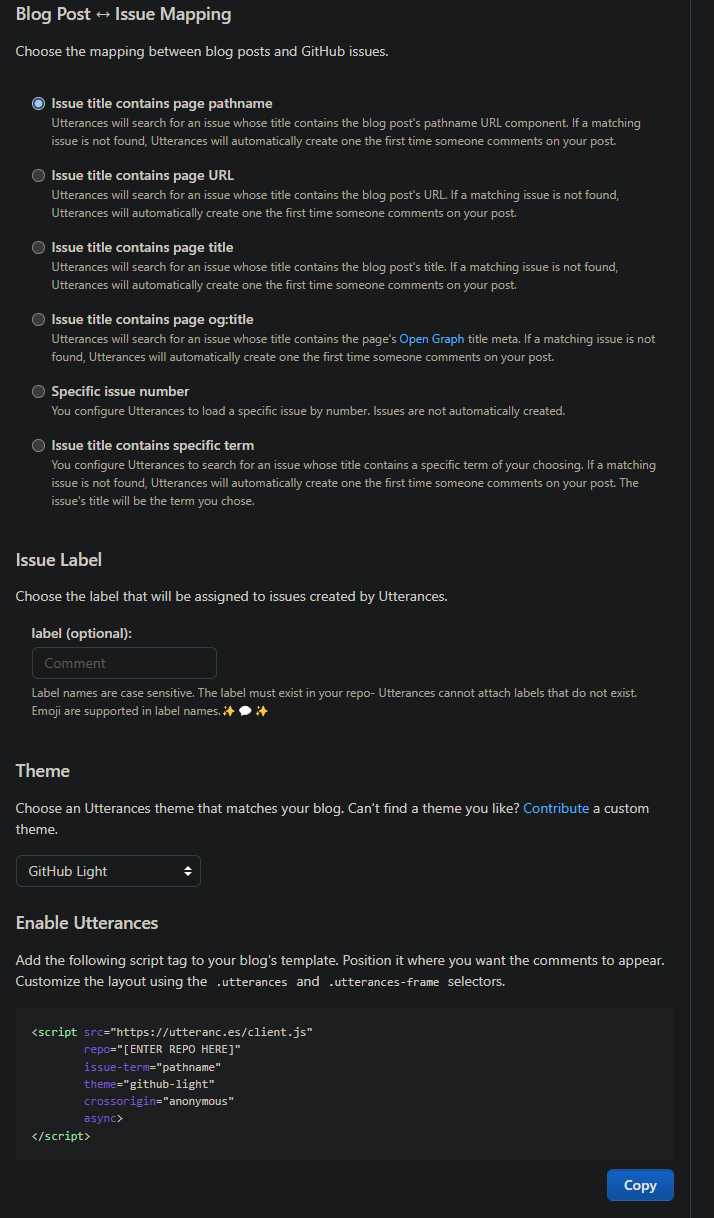
上のコードでは、以下の設定をしてます
- issueのタイトルは記事のタイトル
- issueのラベルは
comments - コメントのテーマは
github-dark
他にも、いろいろと設定があり、クリックするだけでいいので自分好みの設定にしてください!
サイト:https://utteranc.es/

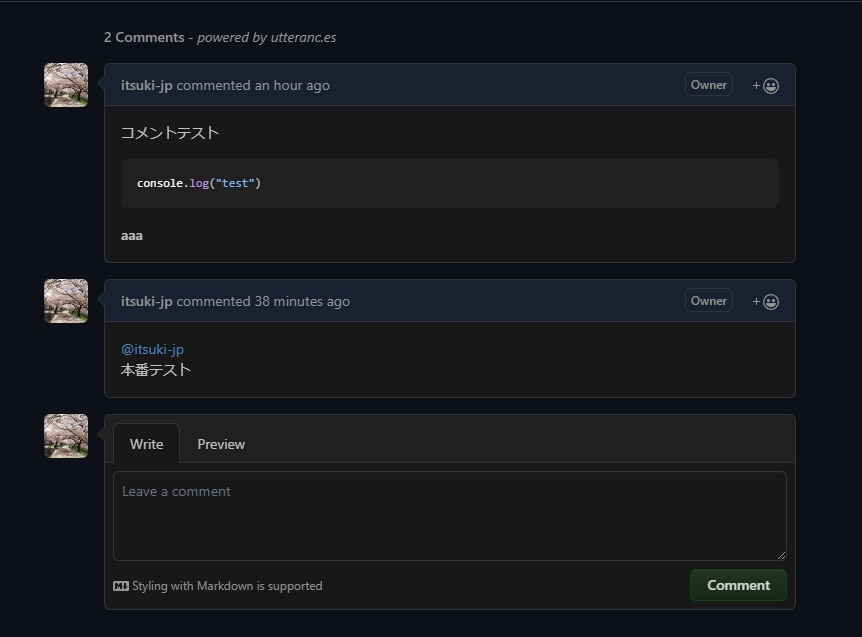
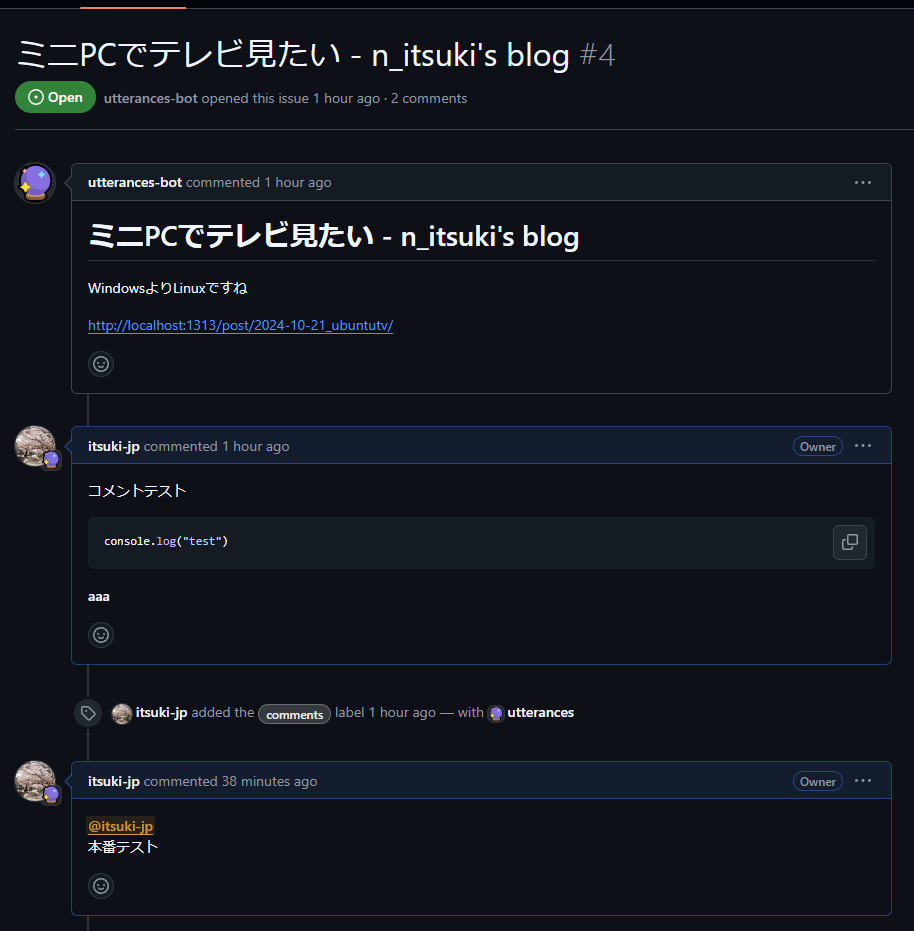
結果
こんな感じで、コメントが打てるようになります、やったね🎉🎉🎉
後で気づいたのですが、https://gohugo.io/content-management/comments/ に Isso, Utterancesが載ってました。最初は公式を読むとよさそうですね…
(ロゴがフワライドみたいでかわいい)