はじめに
OGP を知ってますか?私は知りませんでした。
どうやらOpen Graph Protocolの略称で、SNSでシェアされたときにタイトルやサムネを表示してくれるらしいです。
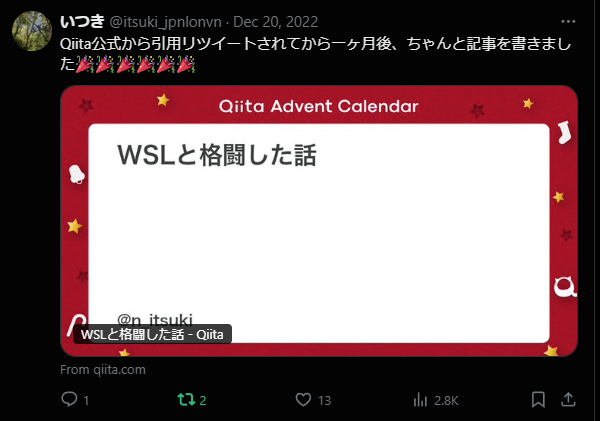
下の画像のように、Qiitaをツイッターで共有すると「画像+左下にタイトル」が表示されます。かっこいいですね。さも良い記事を書いたかのような気持ちにさせてくれます。
 |
|---|
| 初めてのQiita記事 |
私が使っているHugoのテーマGitHub-StyleにもOGPの設定が書かれているものの、機能しなかったので頑張ったよ!って記事です。
完成図
 |
|---|
| 完成図 |
解決策
- config.tomlに画像のパスを追加
[params]
images=["/images/background_image.jpg"]
- OGPを設定していそうなコードを以下に置き換える(私の場合だと
extended_head.html)
<!-- extended_head.html のそれっぽいところを以下に置き換え -->
<!-- Twitter Card -->
{{ partial "twitter_cards.html" . }}
<!-- OG data -->
{{ partial "opengraph.html" . }}
opengraph.html
<meta property="og:url" content="{{ .Permalink }}">
{{- with or site.Title site.Params.title | plainify }}
<meta property="og:site_name" content="{{ . }}">
{{- end }}
{{- with or .Title site.Title site.Params.title | plainify }}
<meta property="og:title" content="{{ . }}">
{{- end }}
{{- with or .Description .Summary site.Params.description | plainify | htmlUnescape }}
<meta property="og:description" content="{{ trim . "\n\r\t " }}">
{{- end }}
{{- with or .Params.locale site.Language.LanguageCode }}
<meta property="og:locale" content="{{ replace . `-` `_` }}">
{{- end }}
{{- if .IsPage }}
<meta property="og:type" content="article">
{{- with .Section }}
<meta property="article:section" content="{{ . }}">
{{- end }}
{{- $ISO8601 := "2006-01-02T15:04:05-07:00" }}
{{- with .PublishDate }}
<meta property="article:published_time" {{ .Format $ISO8601 | printf "content=%q" | safeHTMLAttr }}>
{{- end }}
{{- with .Lastmod }}
<meta property="article:modified_time" {{ .Format $ISO8601 | printf "content=%q" | safeHTMLAttr }}>
{{- end }}
{{- range .GetTerms "tags" | first 6 }}
<meta property="article:tag" content="{{ .Page.Title | plainify }}">
{{- end }}
{{- else }}
<meta property="og:type" content="website">
{{- end }}
{{- with partial "_funcs/get-page-images" . }}
{{- range . | first 6 }}
<meta property="og:image" content="{{ .Permalink }}">
{{- end }}
{{- end }}
{{- with .Params.audio }}
{{- range . | first 6 }}
<meta property="og:audio" content="{{ . | absURL }}">
{{- end }}
{{- end }}
{{- with .Params.videos }}
{{- range . | first 6 }}
<meta property="og:video" content="{{ . | absURL }}">
{{- end }}
{{- end }}
{{- range .GetTerms "series" }}
{{- range .Pages | first 7 }}
{{- if ne $ . }}
<meta property="og:see_also" content="{{ .Permalink }}">
{{- end }}
{{- end }}
{{- end }}
{{- with site.Params.social }}
{{- if reflect.IsMap . }}
{{- with .facebook_app_id }}
<meta property="fb:app_id" content="{{ . }}">
{{- else }}
{{- with .facebook_admin }}
<meta property="fb:admins" content="{{ . }}">
{{- end }}
{{- end }}
{{- end }}
{{- end }}
twitter_cards.html
{{- $font := resources.Get "https://github.com/google/fonts/raw/main/ofl/notosansjp/NotoSansJP-Black.otf" }}
{{- $images := partial "_funcs/get-page-images" . }}
{{- with index $images 0 }}
{{- $img := . }}
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="{{ $img.Permalink }}">
{{- else }}
<meta name="twitter:card" content="summary">
{{- end }}
{{- with or .Title site.Title site.Params.title | plainify }}
<meta name="twitter:title" content="{{ . }}">
{{- end }}
{{- with or .Description .Summary site.Params.description | plainify | htmlUnescape }}
<meta name="twitter:description" content="{{ trim . "\n\r\t " }}">
{{- end }}
{{- $twitterSite := "" }}
{{- with site.Params.social }}
{{- if reflect.IsMap . }}
{{- with .twitter }}
{{- $content := . }}
{{- if not (strings.HasPrefix . "@") }}
{{- $content = printf "@%v" . }}
{{- end }}
<meta name="twitter:site" content="{{ $content }}">
{{- end }}
{{- end }}
{{- end }}
補足や感想
補足
いろいろと日本語のサイトを漁り、OGPの設定をいじっていたのですが、なかなかうまくいかず…。解説サイトですらOGPが設定できていなかったり(?)
結局、公式のサイトに載っていたコードで解決しました。
- https://github.com/gohugoio/hugo/blob/master/tpl/tplimpl/embedded/templates/opengraph.html
- https://github.com/gohugoio/hugo/blob/master/tpl/tplimpl/embedded/templates/partials/_funcs/get-page-images.html
また、OGPが設定できているかどうかを確認できる拡張機能があるので、これを使うと楽でした https://chromewebstore.google.com/detail/social-share-preview/ggnikicjfklimmffbkhknndafpdlabib
感想
最初に見るべきは公式だよね、という学びです(N回目)
あと、今回は固定の画像をサムネに使っていますが、Qiitaのように「記事のタイトルを画像に埋め込む」ことが出来たらかっこよいので、次回はそれをやりたいですね!